
 أحمد عزالدين
مشاركة 1
في 28 نوفمبر 2008 01:57 م
أحمد عزالدين
مشاركة 1
في 28 نوفمبر 2008 01:57 م
السلام عليكم
هذه محاولتي البسيطة للاشتراك في المسابقة 😄 😄 😄
وهي نتاج التطبيق العملي لبداية تعلمي لبعض امثلة برمجة الشيدر من كتاب
Shaders for Game Programming and Artists
اولا اسم المؤثر هو Hazy Blur
والاسم قادم من دمج عدة مؤثرات معا وهي
motion blur
haze heat
particle system
ببساطة المؤثر يحاكي مشهد لبيئة بركانية حيث يكون الطقس متأثرا بالحرارة فيتموج المشهد محاكيا بذلك
المؤثر المسمي haze effect
لقد حاولت انشاء بيئة بسيطة معتمدا علي بعض امثلة الكتاب بالاضافة الي المثال المرفق مع اداة التطوير التي استخدمتها
وهو المثال Particle System
ايضا قمت بدمج مؤثر ال motion blue الي المشهد لاضفاء مزيد من الواقعية وذلك حيث ستلاحظ خيال الصورة
عند تحريك البراد او تدويره
ايضا اضفت animated texture لصورة تمثل fire علي كائن البراد في المشهد
انتظروا المزيد في المشاركة التالية:-
لا تبخلوا علينا بالملاحظات والتعليقات وابداء الرأي.
هذه محاولتي البسيطة للاشتراك في المسابقة 😄 😄 😄
وهي نتاج التطبيق العملي لبداية تعلمي لبعض امثلة برمجة الشيدر من كتاب
Shaders for Game Programming and Artists
اولا اسم المؤثر هو Hazy Blur
والاسم قادم من دمج عدة مؤثرات معا وهي
motion blur
haze heat
particle system
ببساطة المؤثر يحاكي مشهد لبيئة بركانية حيث يكون الطقس متأثرا بالحرارة فيتموج المشهد محاكيا بذلك
المؤثر المسمي haze effect
لقد حاولت انشاء بيئة بسيطة معتمدا علي بعض امثلة الكتاب بالاضافة الي المثال المرفق مع اداة التطوير التي استخدمتها
وهو المثال Particle System
ايضا قمت بدمج مؤثر ال motion blue الي المشهد لاضفاء مزيد من الواقعية وذلك حيث ستلاحظ خيال الصورة
عند تحريك البراد او تدويره
ايضا اضفت animated texture لصورة تمثل fire علي كائن البراد في المشهد
انتظروا المزيد في المشاركة التالية:-
لا تبخلوا علينا بالملاحظات والتعليقات وابداء الرأي.
أحمد عزالدين
طالب دراسات عليا
جامعة كالجري
طالب دراسات عليا
جامعة كالجري

 أحمد عزالدين
مشاركة 2
في 28 نوفمبر 2008 02:49 م
أحمد عزالدين
مشاركة 2
في 28 نوفمبر 2008 02:49 م
السلام عليكم
ها نحن مرة اخري لكن الان مع صور للمشهد وفي المشاركة التالية سأقوم بارفاق المثال ومتطلبات تشغيله
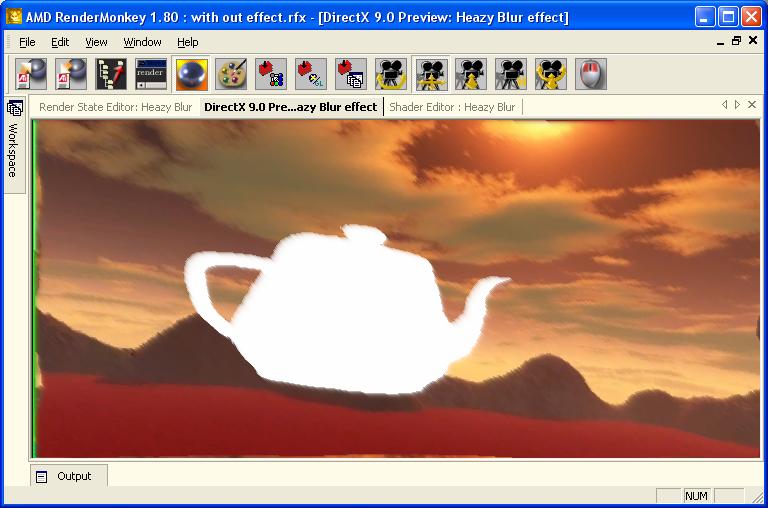
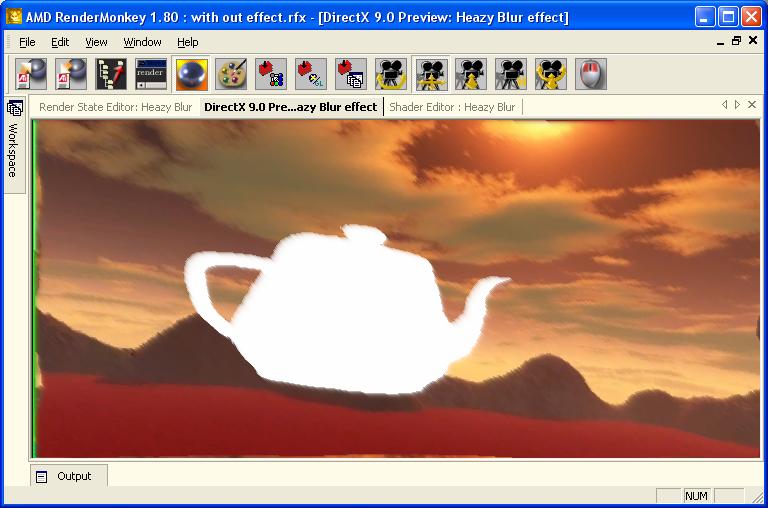
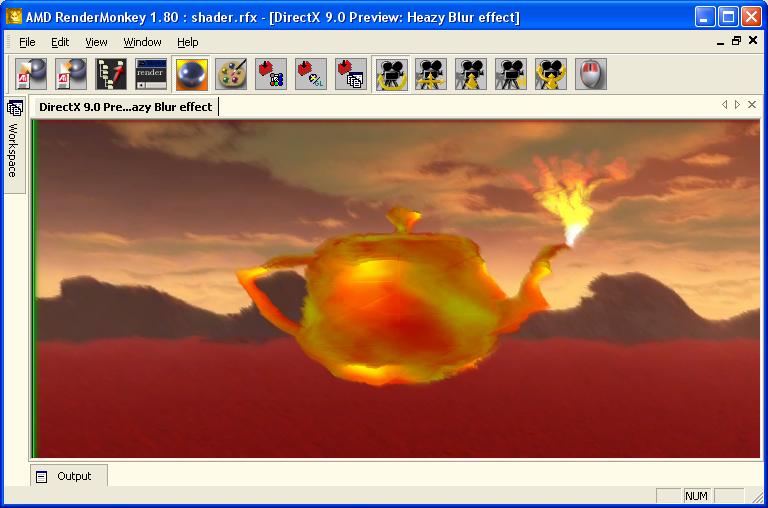
لقطة للمشهد الاصلي:

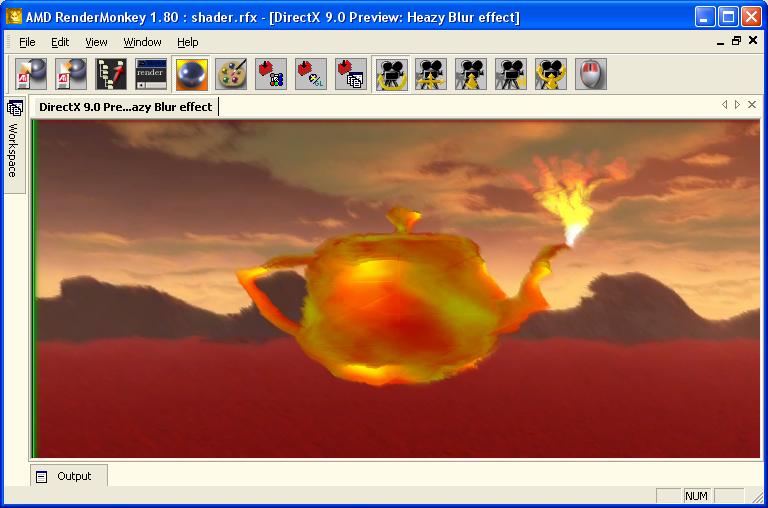
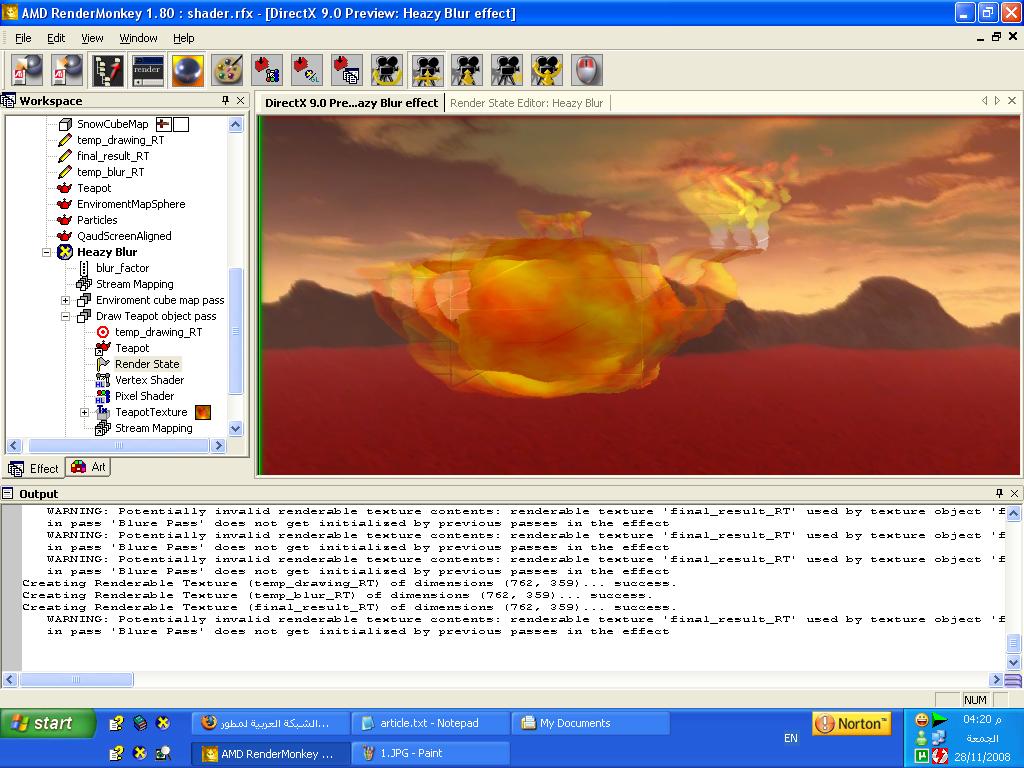
لقطات بعد تنفيذ المؤثر :
للاحساس اكثر بالمشهد يجب تشغيله داخل أداة تطوير الشيدر حيث ان البيئة متحركة لكنها تظهر ثابتة هنا لانها صورة ثابتة

هنا يظهر ال motion blur
كاحد الاجزاء التي تم تطبيقها وذلك عند تحريك او تدوير كائن البراد

اعتقد ان هذه الصور تكفي 😄
في المشاركة التالية ستكون المرفقات مع نبذة عن المؤثر
نراكم قريبا 😄
ها نحن مرة اخري لكن الان مع صور للمشهد وفي المشاركة التالية سأقوم بارفاق المثال ومتطلبات تشغيله
لقطة للمشهد الاصلي:

لقطات بعد تنفيذ المؤثر :
للاحساس اكثر بالمشهد يجب تشغيله داخل أداة تطوير الشيدر حيث ان البيئة متحركة لكنها تظهر ثابتة هنا لانها صورة ثابتة

هنا يظهر ال motion blur
كاحد الاجزاء التي تم تطبيقها وذلك عند تحريك او تدوير كائن البراد

اعتقد ان هذه الصور تكفي 😄
في المشاركة التالية ستكون المرفقات مع نبذة عن المؤثر
نراكم قريبا 😄
أحمد عزالدين
طالب دراسات عليا
جامعة كالجري
طالب دراسات عليا
جامعة كالجري

 أحمد عزالدين
مشاركة 3
في 28 نوفمبر 2008 02:58 م
أحمد عزالدين
مشاركة 3
في 28 نوفمبر 2008 02:58 م
السلام عليكم
المثال مأخوذ بالتعديل علي بعض امثلة كتاب
Shaders for Game Programmers and Artists
ويعتمد ايضا علي جزء من مثال Particle system المرفق كأحد أمثلة أداة التطوير المستخدمة وهي Render Monkey
متطلبات تشغيل المثال:-
- كارت شاشة يدعم خاصية الشيدر ( علي الاقل pixel shader 2 ).
- برنامج Render Monkey المجاني من شركة AMD لتطوير برامج الشيدر واختبارها - ويمكن الحصول عليه من الرابط
http:/
الاصدارة المستخدمة لعمل التأثير هي 1.8 والمفترض ان كافة موارد المؤثر تأتي مع برنامج render monkey
اذا كنت تستخدم اصدارة اقدم او كان لديك مشاكل في فتح وعرض المرفقات برجاء اخباري وانا سأقوم برفع هذه الموارد
تم استخدام لغة HLSL والاعتماد عليها للتطوير
لقد ارفقت ملفين احدهما فيه التأثير فعال ونري تأثيره
والاخر تم تعديله لاظهار المشهد الاصلي بدون المؤثر المعروض.
ان شاء الله في المشاركة التالية
سأقوم بشرح المؤثر وعمله بشئ من التفصيل قدر الامكان
وسأكون في انتظار ارائكم وملاحظاتكم دوما 😒
وجزاكم الله خيرا
المثال مأخوذ بالتعديل علي بعض امثلة كتاب
Shaders for Game Programmers and Artists
ويعتمد ايضا علي جزء من مثال Particle system المرفق كأحد أمثلة أداة التطوير المستخدمة وهي Render Monkey
متطلبات تشغيل المثال:-
- كارت شاشة يدعم خاصية الشيدر ( علي الاقل pixel shader 2 ).
- برنامج Render Monkey المجاني من شركة AMD لتطوير برامج الشيدر واختبارها - ويمكن الحصول عليه من الرابط
http:/
الاصدارة المستخدمة لعمل التأثير هي 1.8 والمفترض ان كافة موارد المؤثر تأتي مع برنامج render monkey
اذا كنت تستخدم اصدارة اقدم او كان لديك مشاكل في فتح وعرض المرفقات برجاء اخباري وانا سأقوم برفع هذه الموارد
تم استخدام لغة HLSL والاعتماد عليها للتطوير
لقد ارفقت ملفين احدهما فيه التأثير فعال ونري تأثيره
والاخر تم تعديله لاظهار المشهد الاصلي بدون المؤثر المعروض.
ان شاء الله في المشاركة التالية
سأقوم بشرح المؤثر وعمله بشئ من التفصيل قدر الامكان
وسأكون في انتظار ارائكم وملاحظاتكم دوما 😒
وجزاكم الله خيرا
أحمد عزالدين
طالب دراسات عليا
جامعة كالجري
طالب دراسات عليا
جامعة كالجري

 أحمد عزالدين
مشاركة 4
في 28 نوفمبر 2008 04:36 م
أحمد عزالدين
مشاركة 4
في 28 نوفمبر 2008 04:36 م
السلام عليكم
شرح المؤثر والمشهد 😄
بسم الله نبدأ 😋
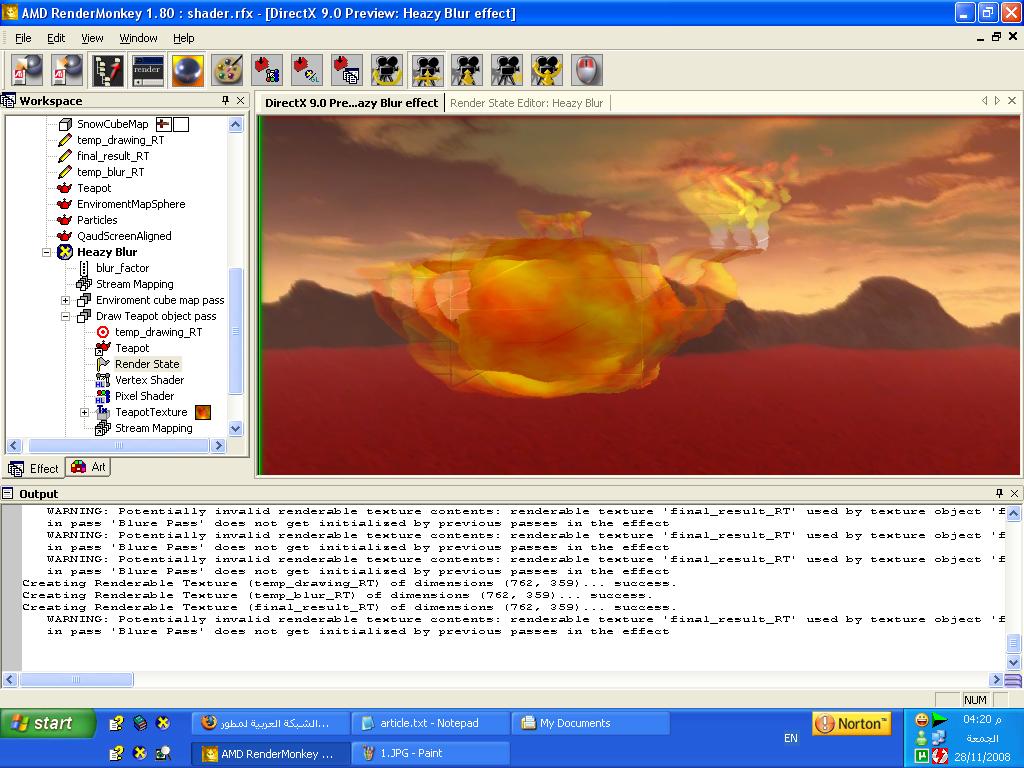
اولا ال render monkey عبارة عن برنامج شجري التنظيم ولرسم اي مشهد او مؤثر مكون من عدة طبقات فيه يتم الرسم بما
يسمي render passesمثلا يتم رسم البراد في passوالخلفية في passاخر وهكذا
===========================================================================
بداية المشهد مكون من 6 render passes وهم كالاتي:
Enviroment cube map pass
وهو المسؤل عن رسم الخلفية التي في خلف المشهد وذلك لاضفاء مزيد من الوقعية
Draw Teapot object pass
وهو المسؤل عن رسم البراد والاكساء المطبق عليه وتحريك الاكساء مع تغير الزمن
ParticleSystem pass
وهو المسؤل عن رسم النار التي تخرج من فوهة البراد وتحديد مكانها وشكلها ودقتها بالاضافة لعدة عوامل اخري مثل ال life time لكل particle
Final Drawing Pass
وهو المسؤل عن تجميع الرسم السابق كله من كل ال render passes وعمل تمويج للمشهد الي هذه اللحظة وتجهيزه
للمرحلة التالية ونقله الي اكساء وهمي render target
Blur Pass
هنا نقوم بتنفيذ مؤثر ال motion blur علي المشهد وذلك بالخدعة المعروفة لعمل هذا المؤثر وذلك بدمج المشهد النهائي مع المشهد الحالي وذلك عن طريق عمل interpolation بين القيمتين اللونيتين لكل اكساء محمل بالمشهد وهما هنا اثنان:-
اكساء المشهد النهائي السابق
اكساء المشهد الحالي والذي تم تجميع من ال render passes السابقة
CopyToFB Pass
في هذا ال pass نقوم بنقل محتويات المشهد الي الشاشة للعرض
=================================================================================
قبل ان ندخل الي التفصيل وشرح بعض الكود أود ان أنوه الي اننا اعتمدنا علي عدة متغيرات وهي:
1- مجموعة مجسمات تمثل البراد والكرة التي عليها اكساء الخلفية environment map والعديد من المجسمات الاخري مثل ال particle
2- محموعة متغيرات او قل ثوابت مقدمة لنا من بيئة ال RM مثل مصفوفة العرض والاسقاط ومكان الكاميرا الحالي view pos وغيرها
3- مجموعة متغيرات للتحكم في شكل وحالة ال particles التي يتم رسم النار بها بالاضافة لعدة متغيرات اخري مثل
ال offset scale والمستخدم مع ال distortion map
4- مجموعة من متغيرات الاكساءات مثل اكساء البراد واكساء النار والاكساء الحجمي لكل من
خريطة التشويه distortion map وكذلك ال cube environment map
5- اخر متغيرات استخدمناها هي عبارة عن اكساءات مؤقتة للرسم المؤقت عليها وايضا لتنفيذ بعض المؤثرات الوسطية والخدعة كلها تكمن برسم
كل شئ الي هذه الاكساءات المؤقتة ومن ثم التعديل عليها اثناء نقلها الي ال frame buffer
==============================================================================
لان الاكساءات المؤقتة render target textures مهمة جدا
سأقوم بتوضيح وظيفة كل اكساء تم استخدامه وهم
temp_drawing_RT
هنا نقوم برسم اي جزء من المشهد مثل البراد مثلا
final_result_RT
هذا الاكساء المفترض انه يحمل المشهد النهائي كاملا والذي سيتم نقله الي الشاشة بعد انهاء عمل اي تعديل نهائي عليه
temp_blur_RT
في هذا الاكساء نقوم برسم المشهد بالاعتماد علي المشهد السابق الذي تم رسمه وذلك لعمل مؤثر ال blur وذلك باخذ القيمة اللونية
المتوسطة بين حالة المشهد الحالي الذي سيتم رسمه والمشهد الذي تم رسمه سابقا فنري هذا الغيم او الضباب الذي يصاحب المشهد عند الحركة مثل السايرة المسرعة فنري ان البيئة حولها blurred
ان شاء الله في المشاركة القادمة سأقدم بعض الشرح التفصيلي وشرح لبعض اجزاء الكود 😄
نراكم قريبا
شرح المؤثر والمشهد 😄
بسم الله نبدأ 😋
اولا ال render monkey عبارة عن برنامج شجري التنظيم ولرسم اي مشهد او مؤثر مكون من عدة طبقات فيه يتم الرسم بما
يسمي render passesمثلا يتم رسم البراد في passوالخلفية في passاخر وهكذا
===========================================================================
بداية المشهد مكون من 6 render passes وهم كالاتي:
Enviroment cube map pass
وهو المسؤل عن رسم الخلفية التي في خلف المشهد وذلك لاضفاء مزيد من الوقعية
Draw Teapot object pass
وهو المسؤل عن رسم البراد والاكساء المطبق عليه وتحريك الاكساء مع تغير الزمن
ParticleSystem pass
وهو المسؤل عن رسم النار التي تخرج من فوهة البراد وتحديد مكانها وشكلها ودقتها بالاضافة لعدة عوامل اخري مثل ال life time لكل particle
Final Drawing Pass
وهو المسؤل عن تجميع الرسم السابق كله من كل ال render passes وعمل تمويج للمشهد الي هذه اللحظة وتجهيزه
للمرحلة التالية ونقله الي اكساء وهمي render target
Blur Pass
هنا نقوم بتنفيذ مؤثر ال motion blur علي المشهد وذلك بالخدعة المعروفة لعمل هذا المؤثر وذلك بدمج المشهد النهائي مع المشهد الحالي وذلك عن طريق عمل interpolation بين القيمتين اللونيتين لكل اكساء محمل بالمشهد وهما هنا اثنان:-
اكساء المشهد النهائي السابق
اكساء المشهد الحالي والذي تم تجميع من ال render passes السابقة
CopyToFB Pass
في هذا ال pass نقوم بنقل محتويات المشهد الي الشاشة للعرض
=================================================================================
قبل ان ندخل الي التفصيل وشرح بعض الكود أود ان أنوه الي اننا اعتمدنا علي عدة متغيرات وهي:
1- مجموعة مجسمات تمثل البراد والكرة التي عليها اكساء الخلفية environment map والعديد من المجسمات الاخري مثل ال particle
2- محموعة متغيرات او قل ثوابت مقدمة لنا من بيئة ال RM مثل مصفوفة العرض والاسقاط ومكان الكاميرا الحالي view pos وغيرها
3- مجموعة متغيرات للتحكم في شكل وحالة ال particles التي يتم رسم النار بها بالاضافة لعدة متغيرات اخري مثل
ال offset scale والمستخدم مع ال distortion map
4- مجموعة من متغيرات الاكساءات مثل اكساء البراد واكساء النار والاكساء الحجمي لكل من
خريطة التشويه distortion map وكذلك ال cube environment map
5- اخر متغيرات استخدمناها هي عبارة عن اكساءات مؤقتة للرسم المؤقت عليها وايضا لتنفيذ بعض المؤثرات الوسطية والخدعة كلها تكمن برسم
كل شئ الي هذه الاكساءات المؤقتة ومن ثم التعديل عليها اثناء نقلها الي ال frame buffer
==============================================================================
لان الاكساءات المؤقتة render target textures مهمة جدا
سأقوم بتوضيح وظيفة كل اكساء تم استخدامه وهم
temp_drawing_RT
هنا نقوم برسم اي جزء من المشهد مثل البراد مثلا
final_result_RT
هذا الاكساء المفترض انه يحمل المشهد النهائي كاملا والذي سيتم نقله الي الشاشة بعد انهاء عمل اي تعديل نهائي عليه
temp_blur_RT
في هذا الاكساء نقوم برسم المشهد بالاعتماد علي المشهد السابق الذي تم رسمه وذلك لعمل مؤثر ال blur وذلك باخذ القيمة اللونية
المتوسطة بين حالة المشهد الحالي الذي سيتم رسمه والمشهد الذي تم رسمه سابقا فنري هذا الغيم او الضباب الذي يصاحب المشهد عند الحركة مثل السايرة المسرعة فنري ان البيئة حولها blurred
ان شاء الله في المشاركة القادمة سأقدم بعض الشرح التفصيلي وشرح لبعض اجزاء الكود 😄
نراكم قريبا
أحمد عزالدين
طالب دراسات عليا
جامعة كالجري
طالب دراسات عليا
جامعة كالجري

 أحمد عزالدين
مشاركة 5
في 28 نوفمبر 2008 05:10 م
أحمد عزالدين
مشاركة 5
في 28 نوفمبر 2008 05:10 م
السلام عليكم
ها نحن في اخر مرحلة من الشرح للمؤثر ونحن في انتظار تعليقاتكم واتمني ان تستفيدوا: 😒
الان مع الشرح التفصيلي قدر الامكان:- 😒
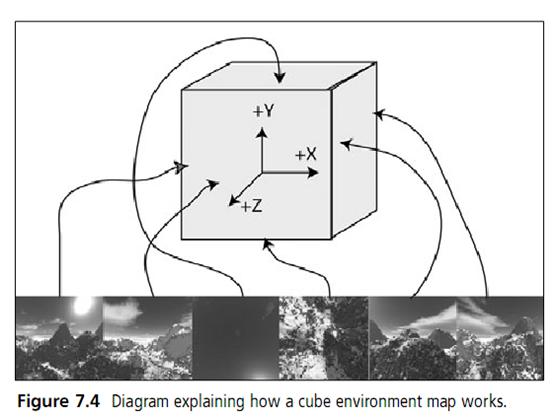
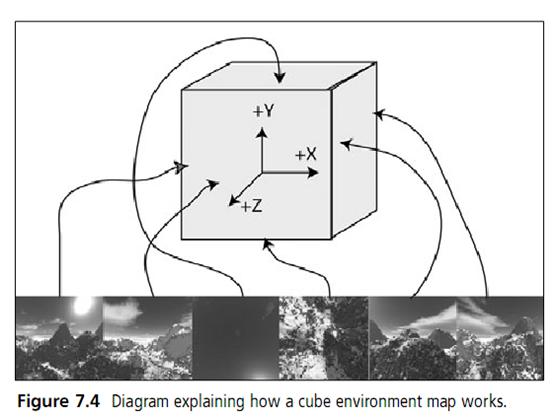
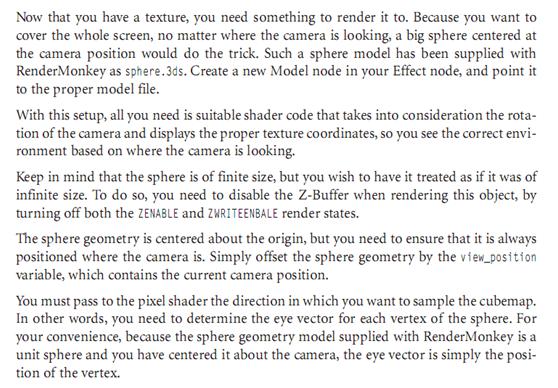
أول pass مكون cube environment map وهو اكساء يستخدم لاضفاء خلفية واقعية وكأننا نشاهد فعلا البراد كأنه في الهواء ووراءه هذه الجبال وفوقه هذه السماء وكل هذا ببساطة عبارة عن عدة textures بصيغة cube texture كما نري في الصورة:

وتم رسم هذا الجزء في اول render pass والكود المسؤل عن هذا هو
حيث يقوم بوضع الكاميرا في منتصف الكرة التي عليها اكساء يمثل ال environment والخدعة تكمن في التحكم بحالة ال Z buffer بحيث يتم رسم هذه الكرة بالاكساء في البداية دون ان يقوم بالغاء ما بعده وذلك بالغاء تفعيل ال z buffer من ال render state block في هذا ال render pass
عموما لمزيد من التفصيل يمكنكم مراجعة اي كتاب يشرح الموضوع او فتح مقالة للمناقشة فيه
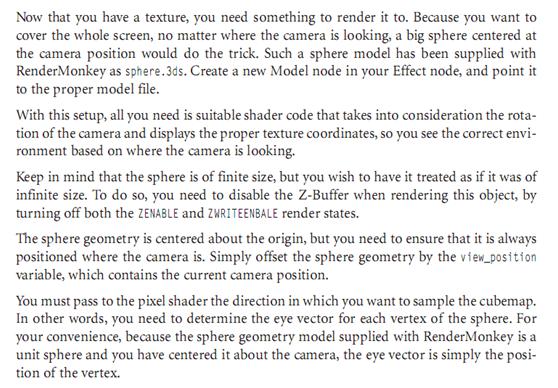
ندخل علي ثاني render pass والذي يقوم برسم البراد وعليه اكساء متحرك وذلك بالاعتماد تعديل قيم ال texture coordinate وذلك باستخدام قيمة المتغير time_0_1 والذي تتغير قميته من 0 الي 1 مع الزمن وذلك حسب الكود الاتي
طبعا الكود المسؤل عن الاكساء بسيط جدا وهو في اي pass كالاتي:
حيث ال dir هنا هو ال texCoordالذي تم حسابه مسبقا بمكان كل vertex وذلك لان الكرة عبارة عن كرة نصف قطرها الوحدة.
عذرا لكن هذا النص الانجليزي مأخوذ من الكتاب المذكور مسبقا لشرح هذه الجزئية

اما ثالث render pass فيقوم برسم ال particles التي تخرج من البراد وذلك عن طريق عدة ثوابت يمكن تغييرها داخل بيئة التطوير وهذا الجزء تم أخذه مع تعديل بسيط من امثلة ال RM وهو فيه تعليقات تشرح الكود بطريقة جيدة
ملاحظة: كل الرسم السابق كان يتم في الاكساء المؤقت للرسم
ال render pass الرابع وهو المسؤل عن تجميع المشهد وكل ما تم رسمه ونقله الي الاكساء المؤقت والخاص بتمويج المشهد الحالي المرسوم
وتطبيق التشويش عليه ويتم تجهيز المشهد الذي سيستخدم في في المرحلة التالية لتطبيق ال blur عليه.
لكن المثير في هذا الـ pass انه يقوم بعمل التمويج haze للمشهد الذي تم رسمه الي الان وذلك باستخدام مفهوم ال distortion map حيث اننا نقوم باستخدام صورة يتم فيها تخزين احداثيات بدلا من تخزين الوان حيث نقوم باستخراج عدة samples من هذه ال distortion map بحيث اننا بدلا من ان نقوم بأخذ اللون المطلوب اخراجه في هذا المكان نختار لونا من مكان اخر وذلك حسب قيمة الاحداثي للمكان الحالي المخزن داخل خريطة التشويش distortion map وذلك حسب الكود الاتي
نلاحظ ايضا اننا نعتمد هنا علي القيمة time_0_1 وذلك لجعل التمويج متحرك.
ثم نستخدم هذا ال offset وذلك لاستخراج اللون الحقيقي من الاكساء الذي يحتوي المشهد عن طريق هذا الكود
الرندر باس التالي والذي يقوم بعملية ال blur وذلك باخذ القيمة المتوسطة من الاكسائين المؤقتين والذي احدهما يحمل المشهد الحالي
الذي سيتم رسمه والاخ يحمل المشهد الذي تم رسمه في ال previous frame وذلك عن طريق الكود الاتي
اما اخر رندر باس فيقوم بنقل محتويات الاكساء المؤقت النهائي الي الشاشة وذلك بالرسم الي مجسم مسطح كأنه quad بحجم الشاشة وتطبيق الاكساء النهائي المؤقت عليه بيئة ال RM تقدم لنا هذا المجسم وكل ما هو علينا الا نقوم بعمل transformation لاحداثيات النقاط
لانها موصوفة في ال clip space or homogenous coordinate sys
فقط هناك خدعة بسيطة وهي ان نقوم بتعديل قيمة ال texture coordinate لتكون في
المدي من 0 الي واحد وذلك بازاحة قيمة اي نقطة من المجسم من المدي -1 , 1 الي 0 و 1 عن طريق هذا الكود
هذا نهاية الكلام وبداية استقبال الاراء والملاحظات
اتمني ان يحوز المؤثر علي اعجابكم وان تستفيدوا ولا تبخلوا علينا بابداء رأيكم وملاحظاتكم 😳
ايضا لا تبخلوا علينا بالتصويت 😄 ):
وشكرا جزيلا 😄 😄
والسلام عليكم
ها نحن في اخر مرحلة من الشرح للمؤثر ونحن في انتظار تعليقاتكم واتمني ان تستفيدوا: 😒
الان مع الشرح التفصيلي قدر الامكان:- 😒
أول pass مكون cube environment map وهو اكساء يستخدم لاضفاء خلفية واقعية وكأننا نشاهد فعلا البراد كأنه في الهواء ووراءه هذه الجبال وفوقه هذه السماء وكل هذا ببساطة عبارة عن عدة textures بصيغة cube texture كما نري في الصورة:

وتم رسم هذا الجزء في اول render pass والكود المسؤل عن هذا هو
//center enviroment around camera and pass the enviroment direction
Out.pos = mul( float4( Pos.xyz + view_position, 1) , view_proj_matrix);
Out.dir = Pos.xyz;حيث يقوم بوضع الكاميرا في منتصف الكرة التي عليها اكساء يمثل ال environment والخدعة تكمن في التحكم بحالة ال Z buffer بحيث يتم رسم هذه الكرة بالاكساء في البداية دون ان يقوم بالغاء ما بعده وذلك بالغاء تفعيل ال z buffer من ال render state block في هذا ال render pass
عموما لمزيد من التفصيل يمكنكم مراجعة اي كتاب يشرح الموضوع او فتح مقالة للمناقشة فيه
ندخل علي ثاني render pass والذي يقوم برسم البراد وعليه اكساء متحرك وذلك بالاعتماد تعديل قيم ال texture coordinate وذلك باستخدام قيمة المتغير time_0_1 والذي تتغير قميته من 0 الي 1 مع الزمن وذلك حسب الكود الاتي
// animate texture coordinate of the wood texture over the teapot
Output.TexCoord0 = Input.TexCoord0 + time_0_1 * 50;طبعا الكود المسؤل عن الاكساء بسيط جدا وهو في اي pass كالاتي:
// sample and output the enviroment map color return texCUBE(EnviromentTexture, dir); حيث ال dir هنا هو ال texCoordالذي تم حسابه مسبقا بمكان كل vertex وذلك لان الكرة عبارة عن كرة نصف قطرها الوحدة.
عذرا لكن هذا النص الانجليزي مأخوذ من الكتاب المذكور مسبقا لشرح هذه الجزئية

اما ثالث render pass فيقوم برسم ال particles التي تخرج من البراد وذلك عن طريق عدة ثوابت يمكن تغييرها داخل بيئة التطوير وهذا الجزء تم أخذه مع تعديل بسيط من امثلة ال RM وهو فيه تعليقات تشرح الكود بطريقة جيدة
ملاحظة: كل الرسم السابق كان يتم في الاكساء المؤقت للرسم
ال render pass الرابع وهو المسؤل عن تجميع المشهد وكل ما تم رسمه ونقله الي الاكساء المؤقت والخاص بتمويج المشهد الحالي المرسوم
وتطبيق التشويش عليه ويتم تجهيز المشهد الذي سيستخدم في في المرحلة التالية لتطبيق ال blur عليه.
لكن المثير في هذا الـ pass انه يقوم بعمل التمويج haze للمشهد الذي تم رسمه الي الان وذلك باستخدام مفهوم ال distortion map حيث اننا نقوم باستخدام صورة يتم فيها تخزين احداثيات بدلا من تخزين الوان حيث نقوم باستخراج عدة samples من هذه ال distortion map بحيث اننا بدلا من ان نقوم بأخذ اللون المطلوب اخراجه في هذا المكان نختار لونا من مكان اخر وذلك حسب قيمة الاحداثي للمكان الحالي المخزن داخل خريطة التشويش distortion map وذلك حسب الكود الاتي
float2 offset = tex3D(DistortionMapTexture,
float3(4* texCoord.x, 4* texCoord.y+8*time_0_1, time_0_1)).xy;
offset = ((offset*2.0)-1.0)*OffsetScale;نلاحظ ايضا اننا نعتمد هنا علي القيمة time_0_1 وذلك لجعل التمويج متحرك.
ثم نستخدم هذا ال offset وذلك لاستخراج اللون الحقيقي من الاكساء الذي يحتوي المشهد عن طريق هذا الكود
// Fetch render target with the texture offset applied
float fade = pow(dot(texCoord2, texCoord2), particleShape);
return float4(tex2D(finalResultTexture, texCoord.xy+offset).xyz,(1 - fade)); الرندر باس التالي والذي يقوم بعملية ال blur وذلك باخذ القيمة المتوسطة من الاكسائين المؤقتين والذي احدهما يحمل المشهد الحالي
الذي سيتم رسمه والاخ يحمل المشهد الذي تم رسمه في ال previous frame وذلك عن طريق الكود الاتي
// fetch color from first render target texture
float4 col1 = tex2D(TempBlurTexture, texCoord);
// fetch color from second render target texture
float4 col2 = tex2D(finalResultTexture, texCoord);
// interpolate between the two colors from the two render targets
return lerp( col1, col2, blur_factor);اما اخر رندر باس فيقوم بنقل محتويات الاكساء المؤقت النهائي الي الشاشة وذلك بالرسم الي مجسم مسطح كأنه quad بحجم الشاشة وتطبيق الاكساء النهائي المؤقت عليه بيئة ال RM تقدم لنا هذا المجسم وكل ما هو علينا الا نقوم بعمل transformation لاحداثيات النقاط
لانها موصوفة في ال clip space or homogenous coordinate sys
فقط هناك خدعة بسيطة وهي ان نقوم بتعديل قيمة ال texture coordinate لتكون في
المدي من 0 الي واحد وذلك بازاحة قيمة اي نقطة من المجسم من المدي -1 , 1 الي 0 و 1 عن طريق هذا الكود
// simply outpting the pos without transforming it
Output.Pos = float4( inPos.xy, 0, 1 );
// Texture coordinate are setup so that the full texture
// is mapped completely into screen
Output.TexCoord.x = 0.5 * ( 1 + inPos.x - viewport_inverse_width);
Output.TexCoord.y = 0.5 * ( 1 - inPos.y - viewport_inverse_height); هذا نهاية الكلام وبداية استقبال الاراء والملاحظات
اتمني ان يحوز المؤثر علي اعجابكم وان تستفيدوا ولا تبخلوا علينا بابداء رأيكم وملاحظاتكم 😳
ايضا لا تبخلوا علينا بالتصويت 😄 ):
وشكرا جزيلا 😄 😄
والسلام عليكم
أحمد عزالدين
طالب دراسات عليا
جامعة كالجري
طالب دراسات عليا
جامعة كالجري

 وليد طه
مشاركة 6
في 29 نوفمبر 2008 06:23 م
وليد طه
مشاركة 6
في 29 نوفمبر 2008 06:23 م

 إياس
مشاركة 7
في 29 نوفمبر 2008 09:51 م
إياس
مشاركة 7
في 29 نوفمبر 2008 09:51 م
شكراً لك أخي أحمد موضوع مفيد , على الرغم من الكثافه الغير متجانسه إلا أن الفكرة جميلة جداً و تستحق التصويت حقاً
It takes hard work to stay on...Top.


 وسام البهنسي
مشاركة 8
في 29 نوفمبر 2008 10:49 م
وسام البهنسي
مشاركة 8
في 29 نوفمبر 2008 10:49 م
ممتاز! أرجو من جميع المشاركين أن يصوتوا بالشكل الآتي:
* هل أنت معجب بالتأثير؟ إن كان نعم، فما الذي أعجبك به بالضبط؟ وإن كان لا، فما الذي لم يعجبك بالضبط؟
بالتوفيق لك يا أحمد عز ☺
* هل أنت معجب بالتأثير؟ إن كان نعم، فما الذي أعجبك به بالضبط؟ وإن كان لا، فما الذي لم يعجبك بالضبط؟
بالتوفيق لك يا أحمد عز ☺
وسام البهنسي
مبرمج في إنفيديا وإنفريمز
مبرمج في إنفيديا وإنفريمز

 أحمد برهام
مشاركة 9
في 30 نوفمبر 2008 10:40 ص
أحمد برهام
مشاركة 9
في 30 نوفمبر 2008 10:40 ص
السلام عليكم
أنا معجب بالتاثير
ما أعجبني فيه انه يدمج عدة تأثيرات في مشهد واحد مناسب
كنت أتمني لو كان التأثير في برنامج مستقل ليسهل اختباره
واوافق علي رفع فيديو للتأثير ليسهل معرفته بالحركة بشكل جيد افضل من الصور
وبالتوفيق
أنا معجب بالتاثير
ما أعجبني فيه انه يدمج عدة تأثيرات في مشهد واحد مناسب
كنت أتمني لو كان التأثير في برنامج مستقل ليسهل اختباره
واوافق علي رفع فيديو للتأثير ليسهل معرفته بالحركة بشكل جيد افضل من الصور
وبالتوفيق
Eng Ahmed Borham